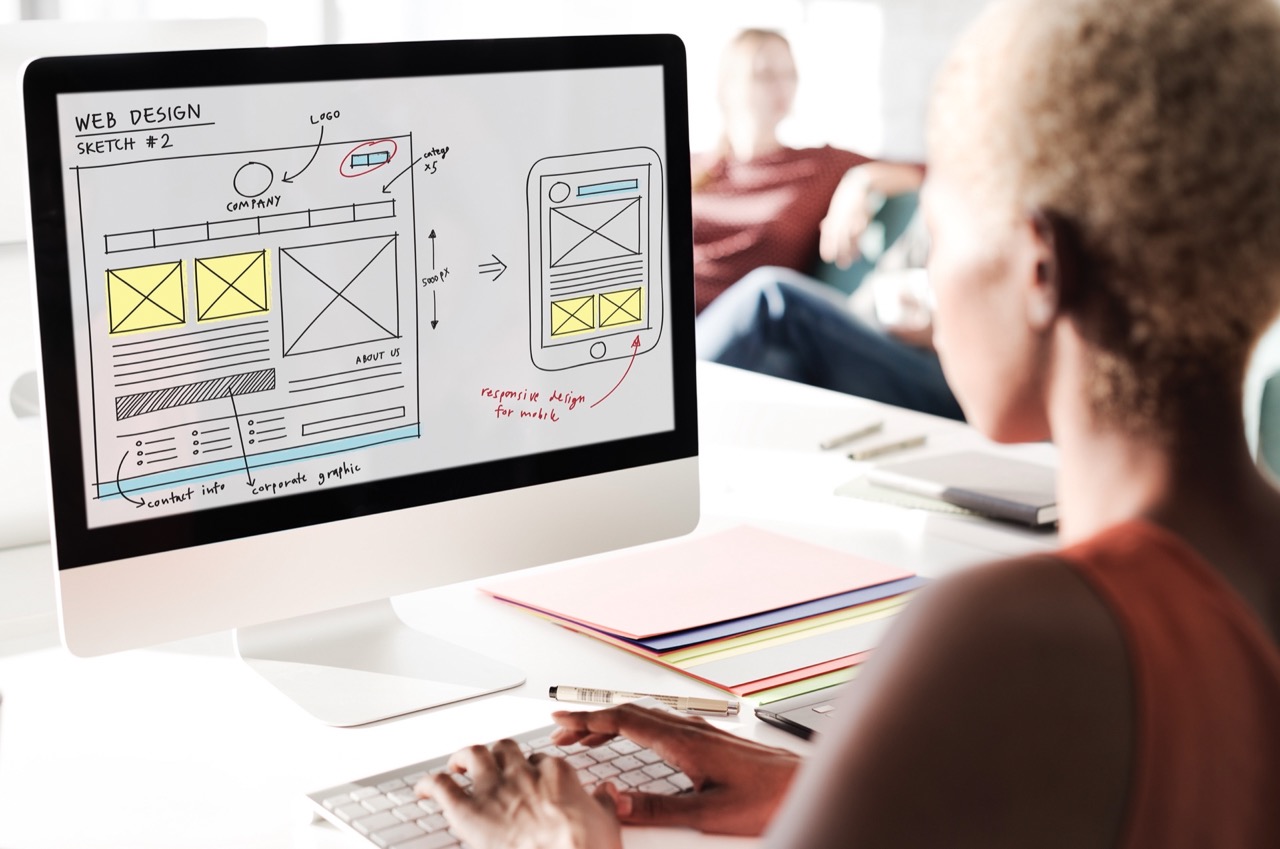
Web Design
MARKETING RESOURCES:
Web Design
Purpose-built websites — proven customer acquisition strategies.
Purpose-built websites — proven customer acquisition strategies.




© 2025 Coyote Creative, All Rights Reserved. Made by Coyote Creative
Proudly serving clients in the Atlanta Metro area, Northwest Arkansas, and nationwide. Meet us for coffee in Atlanta, Alpharetta, Roswell, Milton, Sandy Springs, Bentonville, Fayetteville, Rogers, or Springdale — or meet us online for a virtual chat.